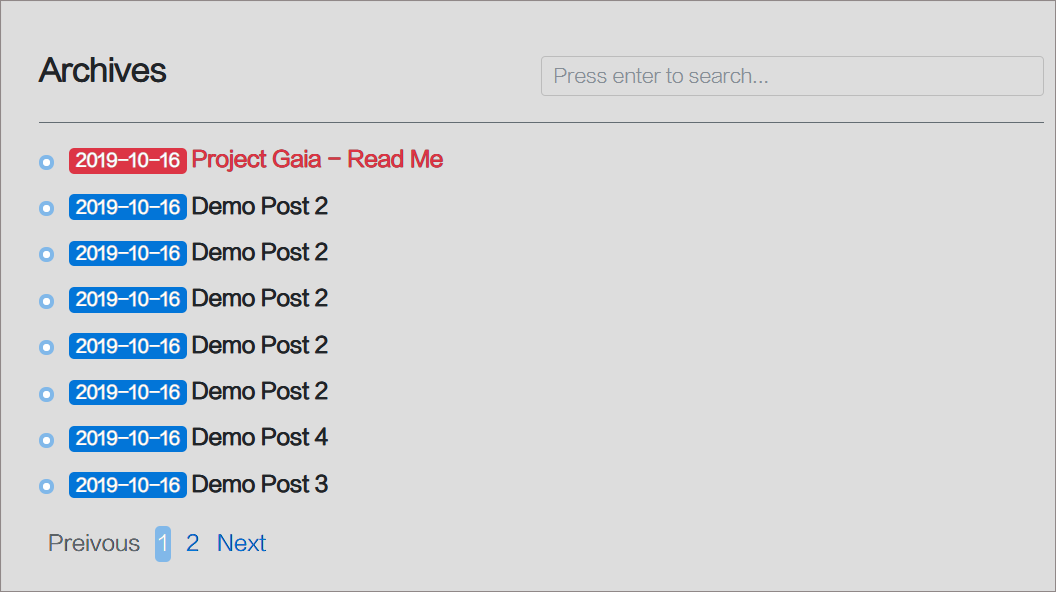
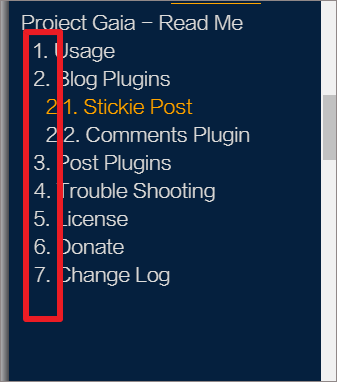
Project Gaia - Read Me
2019-10-16Usage
- Fork and give me a star!
Important: Please change thebaseurlvalue in_config.ymlto [your repo name]
Whats New in Version 2.0?
- New Layout for sidebar
- New Category page
- New Code Highlighter
- Latest Bootstrap
- Animation
- SCSS + ES6
Blog Plugins
Stickie Post
Put a attribute stickie: true in YAML header for specific post:
layout: post
title: blablablalala
category : Comic
tags : [Comic, 10101]
stickie: true
Then current post will show ahead of other posts.

Comments Plugin
Change the content in _includes/comment-full.html, then all post pages will have a comment plugin.
Post Plugins
You could active/deactive all plugins in js/post.js
let config = {
activeHighlight: true,
activeHeaderCollapse: true,
activeHeaderNumber: true,
activeLightbox: true,
activeReadingProgressBar: true,
}
Highlighter
Write your code like this:
```
var szhshp = 'cool';
```
Plugin will auto detect your language and highlight it.
If you want to set the language manually:
```js
var szhshp = 'cool';
```
And the code snippet will be highlighted as below:
var szhshp = 'cool';
var szhshp = 'awesome';
headerNumber
Add episode numbers for main headers

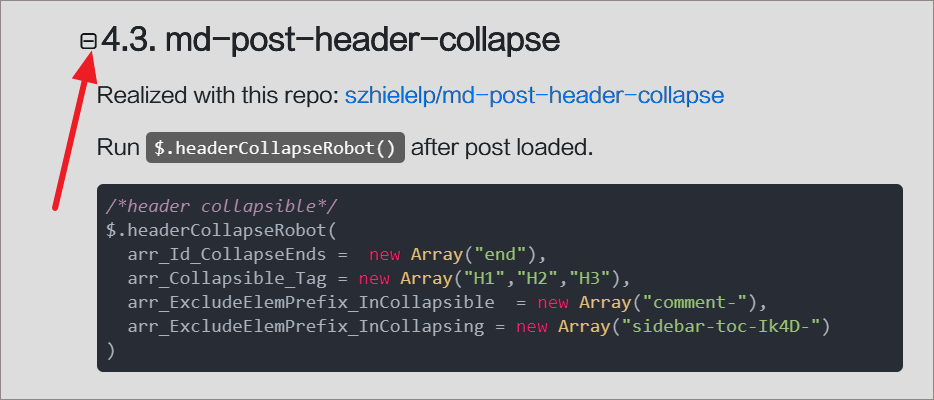
md-post-header-collapse
Realized with this repo: szhielelp/md-post-header-collapse
Run $.headerCollapseRobot() after post loaded.
$.headerCollapseRobot('#page-content', ['h1', 'h2', 'h3'], ['blockquote']);

You can try clicking on the icons near titles.
Reading Progressbar
Inspired from http://es6.ruanyifeng.com/#docs/promise

It will show your reading progress for current post.
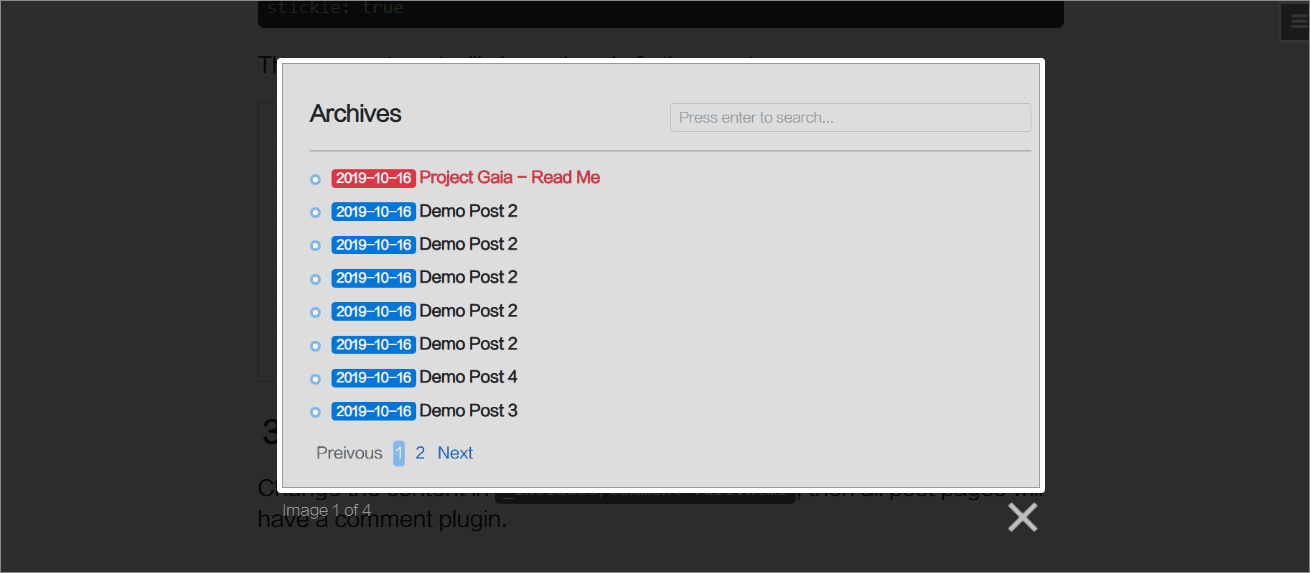
Picture Lightbox
A plugin for better experience of displaying pictures.

Example Usage:


*Here is desc*
Trouble Shooting
I’m trying to keep this project as simple as possible, but if you still get stuck into any problem, please raise a issue in Github. I may check it if I got time.
License
MIT